どうも、shoheiです。
NEMウォレットアプリの完成を目指してPWAアプリの作り方を連載していきます。
今回は「PWAアプリの環境構築」から「PWAアプリを端末へインストールして起動する」ところまでをご紹介します。
開発環境
- macOS High Sierra 10.13.4
- Google Chrome
- vue-pwa-boilerplate 2.1.0
- Vue.js
- TypeScript
PWAとは
PWA(Progressive Web Application)はカンタンに言うと「Webをネイティブアプリのように扱えるWebアプリケーション」です。PWA化されたWebを「ホーム画面に追加」することで、Android/iOSのネイティブアプリのようになります。
今までAndroid/iOSアプリを開発する場合はそれぞれ異なるプログラミング言語と開発環境下で開発する必要があり、開発コストが2倍かかっていました。PWAとしてWebアプリケーションを開発すれば、Android/iOS/Web全てのアプリケーションを開発することができ、開発コストを抑えることができます。
Service Worker
ServiceWorkerはPWA化するために必要なスクリプトです。
Service Worker とは
Service Worker はブラウザが Web ページとは別にバックグラウンドで実行するスクリプトで、Web ページやユーザのインタラクションを必要としない機能を Web にもたらします。すでに現在、プッシュ通知やバックグラウンド同期が提供されています。さらに将来は定期的な同期、ジオフェンシングなども導入されるでしょう。このチュートリアルで説明する機能は、ネットワークリクエストへの介入や処理機能と、レスポンスをプログラムから操作できるキャッシュ機能です。
PWAの条件
WebアプリをPWA化するためには以下の条件を満たさなければいけません。
- httpsであること
- ブラウザがPWAに対応していること
※対応状況
PWAとVue.jsの環境構築
vue-pwa-boilerplate
vue-pwa-boilerplateを使い環境構築していきます。
vue-pwa-boilerplateはVue.jsでPWAで開発するためのひな形であり、必要な環境が揃っています。
npmを使ってvue-cliをインストールします(npmがインストールされていない場合は先にnpmをインストールしてください)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
# vue-cliをインストール $ npm install -g vue-cli # vue-pwa-boilerplateの環境構築 $ vue init pwa easy-wallet ? Project name easy-wallet ? Project short name: fewer than 12 characters to not be truncated on homescreens (default: same as name) ? Project description A Vue.js project ? Author shohei <XXXXXX@gmail.com> # プロジェクトの情報。項目内容通りに答える。 ? Vue build standalone # オフラインでも起動する時があるかもなのでとりあえずstandalone ? Install vue-router? Yes # Vueでページ遷移する時に必要なのでYes ? Use ESLint to lint your code? No # ESLintのコーディング規約に準拠するかどうかの問い # 準拠するとコーディング規約に違反するようなコーディングは全てビルドエラーとして扱われる # コード自体は正しいのに規約違反でビルドエラーとして扱われ結構めんどくさいのでNoにして準拠しないようにする ? Setup unit tests with Karma + Mocha? No ? Setup e2e tests with Nightwatch? No # 今回はいらない。 # 構築したフォルダへ移動 $ cd easy-wallet # vue-pwa-boilerplateのpackage.jsonに書かれているライブラリをインストール $ npm install # 開発モードで起動(localhostが立ち上がります) $ npm run dev |
npm run devで以下のような画面が立ち上げればインストール成功です。

うむ、ええ感じや。
Workboxプラグイン
PWA化するためにはビルドが必要です。npmでビルドします。
|
1 |
$ npm run build |
ビルドするとdistフォルダが生成されます。
distフォルダは実行ファイル群のようなもので、ホスティングサーバーへdeployする場合はこのdistフォルダをdeployします。
既にSWPrecacheWebpackPluginが導入されているためこのままでも良いのですが、今後考えるとWorkboxだ!という記事を見たのでWorkboxを導入します(とりあえず乗っかるミーハーです)。
WorkboxはPWA化に必要なService Workerをいい感じに作ってくれるプラグインです。ページやファイルなどのキャッシュの生存期間などを指定することができます。
Workboxをインストールします。
|
1 |
$ npm install workbox-webpack-plugin --save-dev |
コード変更
インストールできたらコードを変更していきます。
build/webpack.prod.conf.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
'use strict' const fs = require('fs') const path = require('path') const utils = require('./utils') const webpack = require('webpack') const config = require('../config') const merge = require('webpack-merge') const baseWebpackConfig = require('./webpack.base.conf') const CopyWebpackPlugin = require('copy-webpack-plugin') const HtmlWebpackPlugin = require('html-webpack-plugin') const ExtractTextPlugin = require('extract-text-webpack-plugin') const OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin') // const SWPrecacheWebpackPlugin = require('sw-precache-webpack-plugin') // 削除 const WorkboxPlugin = require('workbox-webpack-plugin') // 追加 const loadMinified = require('./load-minified') const env = config.build.env 〜〜〜〜〜 省略 〜〜〜〜〜〜 // copy custom static assets new CopyWebpackPlugin([ { from: path.resolve(__dirname, '../static'), to: config.build.assetsSubDirectory, ignore: ['.*'] } ]), // 削除 // service worker caching // new SWPrecacheWebpackPlugin({ // cacheId: 'easy-wallet', // filename: 'service-worker.js', // staticFileGlobs: ['dist/**/*.{js,html,css}'], // minify: true, // stripPrefix: 'dist/' // }) // 追加 new WorkboxPlugin.GenerateSW({ cacheId: 'easy-wallet', globDirectory: config.build.assetsRoot, globPatterns: ['**/*.{html,js,css,png}'], swDest: path.join(config.build.assetsRoot, 'service-worker.js'), skipWaiting: true, clientsClaim: true, runtimeCaching: [] }) |
主な?パラメータの概要は以下の通り。
・ skipWaiting
ページ更新時にServiceWorkerをinstalling状態からすぐにactive状態に移行させたい場合はtrueにする
・ clientsClaim
ServiceWorkerがactive状態になった時にすぐにクライアント制御を開始する場合はtrueにする
・ runtimeCaching
キャッシュ戦略、対象ファイルのキャッシュ設定する場合は追加する
今回はskipWaitingとclientsClaimを true にし、runtimeCachingは なし とします。
もう一度npm run buildでビルドして完了です。
ServiceWorkerを確認
ServiceWorkerの状態を確認します。
開発環境下でServiceWorkerの挙動を確認する場合はWeb Service for Chromeを使用します。
※ npm run devでは確認できません。
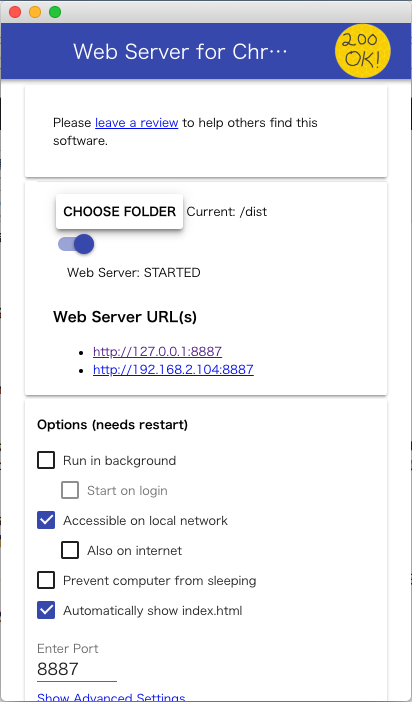
Web Service for Chromeを立ち上げCHOOSE FOLDERを選択しdistフォルダを指定します。Web Server URL(s)にアクセスすると、先ほど作成したページが開かれます。

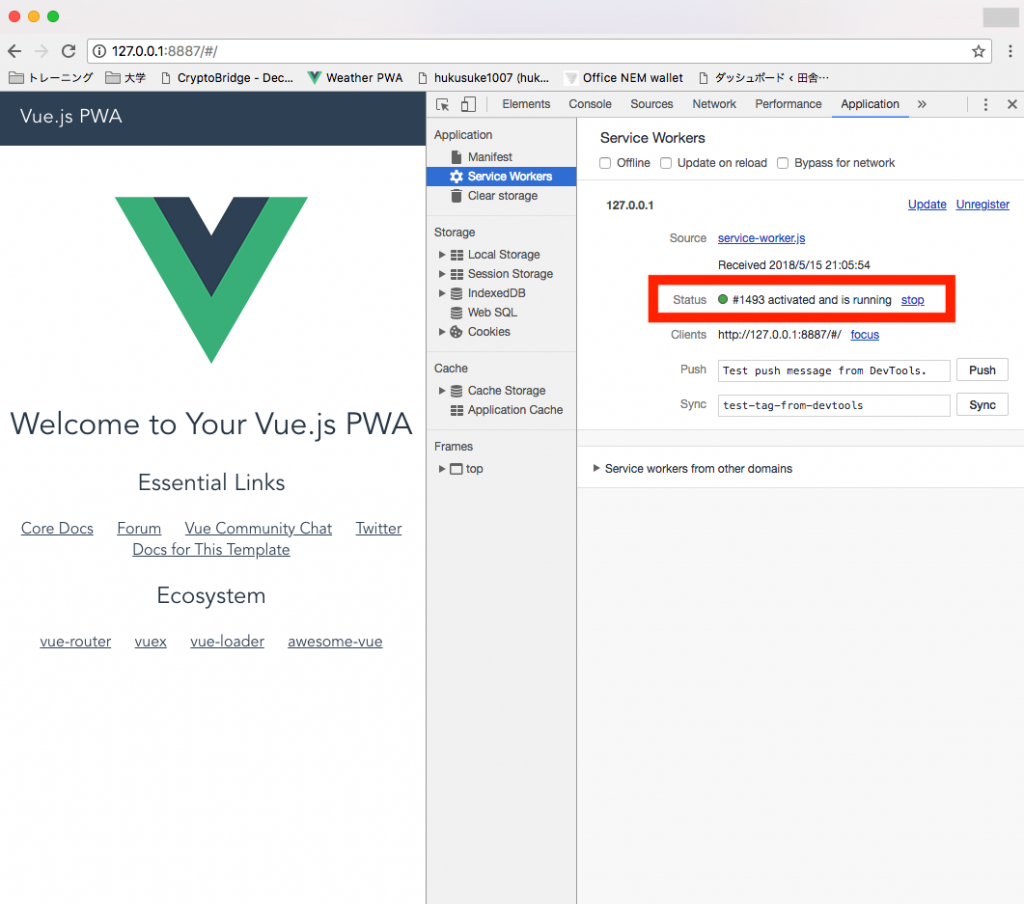
Chromeの「検証」からApplication項目のService Workersを選択すると、Service Workerの状態が確認できます。
statusがactivated and is runningとなっていればOKです。ServiceWorkerが正常に動いています。

GitHubの利用
ここまで作ったアプリをGitHubへアップロードしましょう!
GitHubにはGitHub Pagesというホスティングサービスがあり、アップロードするとWebページとして公開できるめちゃくちゃ便利なサービスです。
Publish Repositoryを作成
GitHub Desktopを使います。GitHubのアカウントを作成後、GitHub Desktopをインストールしてください。
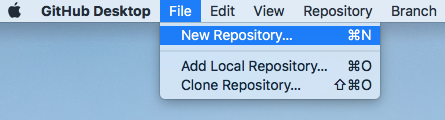
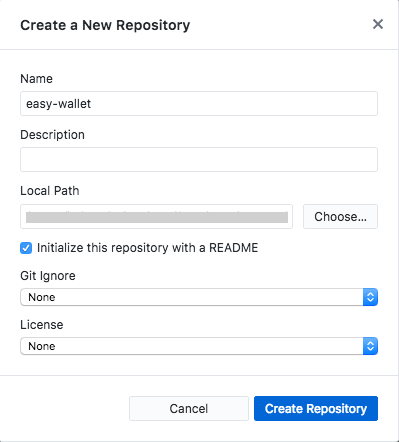
インストールできたらGitHub Desktopを立ち上げ、repositoryを作成します。

対象フォルダを先ほど作ったeasy-walletを指定します。

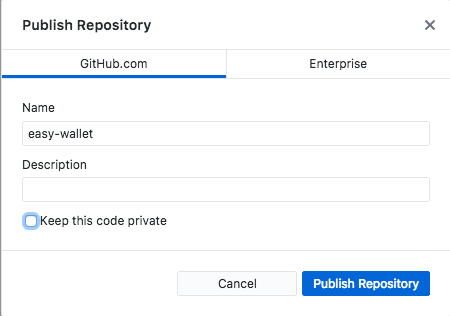
ローカル上にeasy-walletのrepositoryが作成されます。これをPublish Repositoryとして作成しましょう。
Keep this code privateのチェックを外し、Publish Repositoryを選択してください。

Publish Repositoryの作成完了です。
GitHubにアクセスするとソースコードがアップロードされています。
https://github.com/hukusuke1007/easy-wallet
GitHub Pages
さて、先ほどアップロードしたアプリをGitHub Pagesを使って公開しましょう!!
GitHub Pagesのパスを合わせる
っといきたいところですが、このまま公開しても閲覧することができません。Vue-cliのパス設定がGitHub Pagesと合っていないめ404エラーとなってしまいます。
そこで、Vue-cliのパス設定のコードを変更します。
config/index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
'use strict' // see http://vuejs-templates.github.io/webpack for documentation. const path = require('path') module.exports = { build: { env: require('./prod.env'), index: path.resolve(__dirname, '../docs/index.html'), // 変更 assetsRoot: path.resolve(__dirname, '../docs'), // 変更 assetsSubDirectory: 'static', assetsPublicPath: './', // 変更 productionSourceMap: true, 〜〜〜〜 省略 〜〜〜〜〜 } |
GitHub Pagesが指定するフォルダ名がdocsのためdistからdocsへ変更とパスも変更しています。
static/manifest.json
iconsの src 二箇所と start_url を以下のように変更します。
なお、json内でコメントアウトすると有効にならないのでコメントアウトはしないようにしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
{ "name": "easy-wallet", "short_name": "easy-wallet", "icons": [ { "src": "./img/icons/android-chrome-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "./img/icons/android-chrome-512x512.png", "sizes": "512x512", "type": "image/png" } ], "start_url": "../?utm_source=homescreen", "display": "standalone", "background_color": "#000000", "theme_color": "#4DBA87" } |
変更しましたらもう一度 npm run build でビルドします。
ビルドが完了しましたらGitHubへPushして完了です。
GitHub Pagesを有効にする
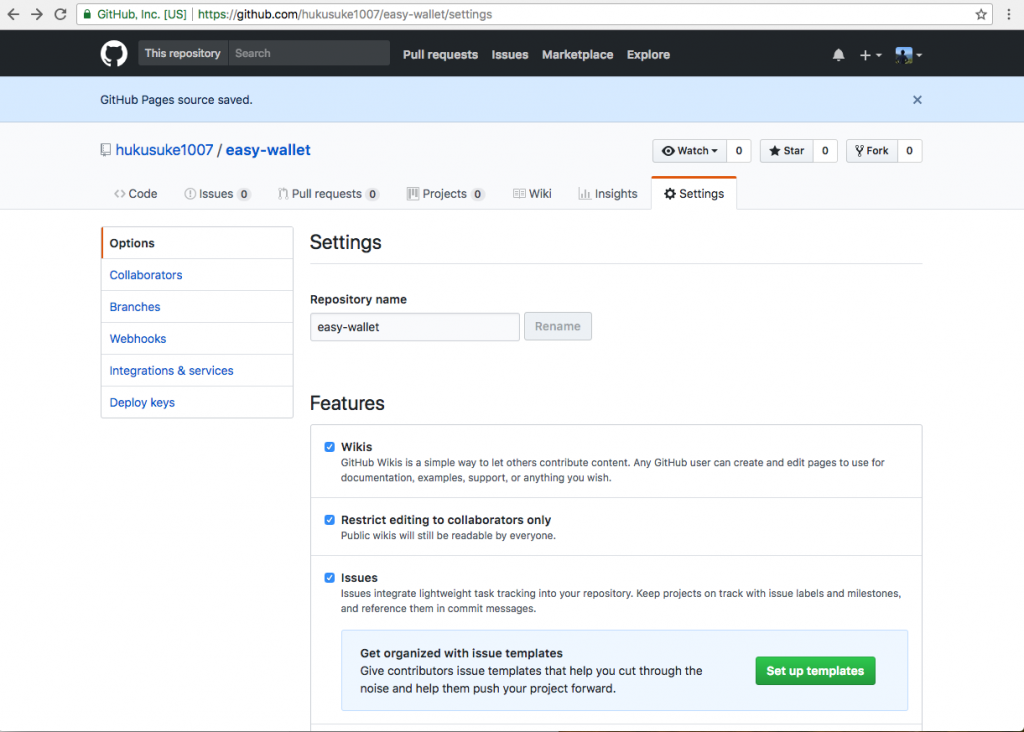
GitHub Pagesを有効にします。GitHub内のSettingを選択します。

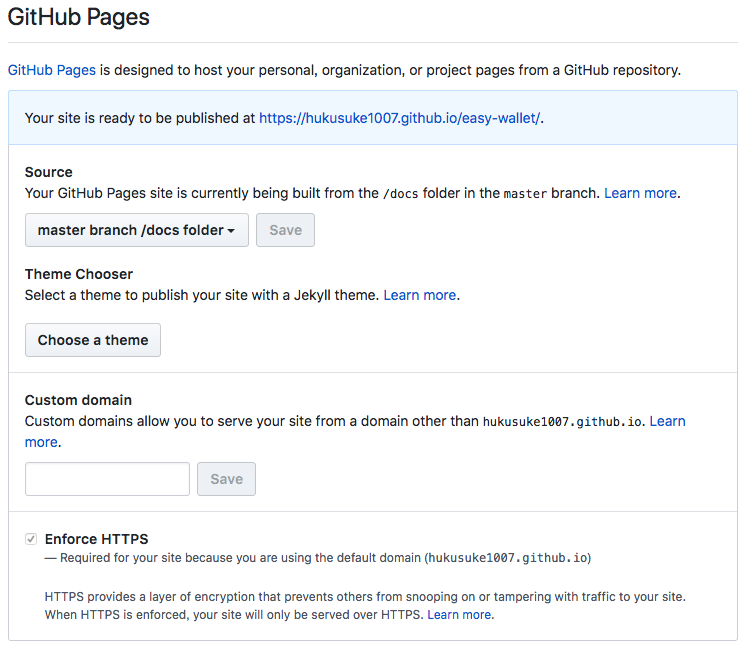
GitHub Pages項目まで進み、Select sourceを「master branch/docs folder」にしてSaveします。
SaveするとGitHub Pagesが有効になり、アクセスできるURLが表示されます。

こんな感じのURLができあがります。
https://hukusuke1007.github.io/easy-wallet/
さぁぁぁぁぁぁああ!アクセスしましょう!
無事、GitHub Pagesで公開することができました!!
PWAアプリを起動
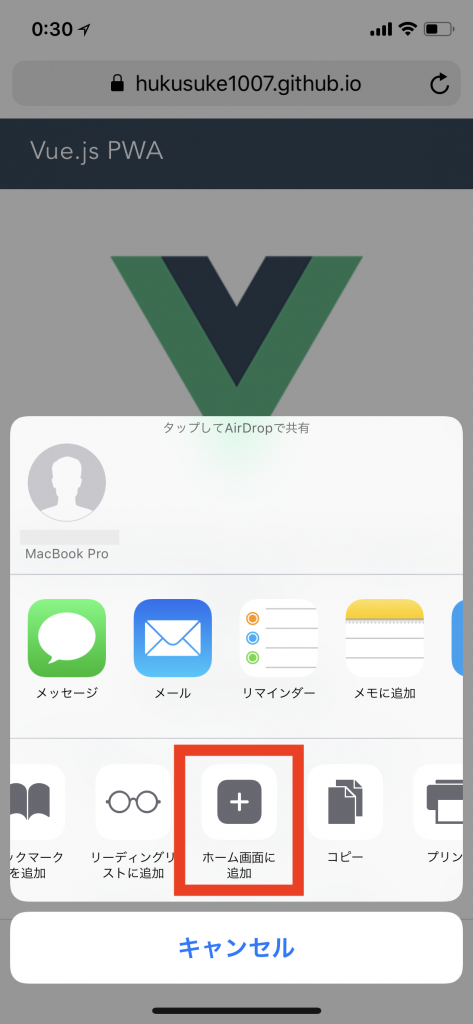
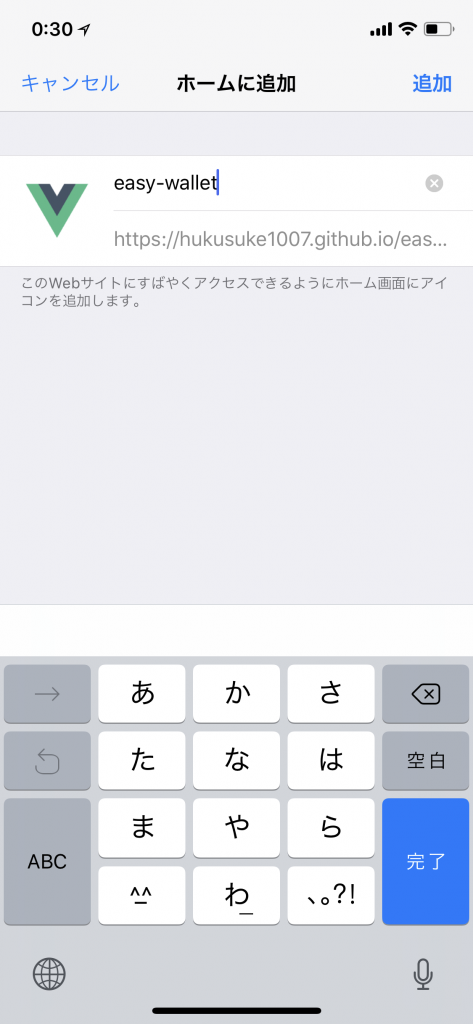
GitHub PagesのURLをスマフォのブラウザで開きます。ブラウザのメニューにある「ホーム画面に追加」を選択し、アプリを追加します。
インストールされました。
そして待望の起動……..
きたぁぁぁあああ!!
ネイティブアプリのように起動しました!!
これでPWA化完了です。お疲れ様でした!
次回はこの環境にTypeScriptを導入していきたいと思います。